Slackにスプレッドシートの変更がある度に内容を通知する方法
Slack

Googleスプレッドシートでチームの管理表を作っていて、その内容をSlackに送って通知を受け取りたいと思ったことはありませんか?
今回は、Google App Scriptを使ってSlackに変更内容を通知する方法を、画面キャプチャ付きで説明します。
▼目次
Slack×○○でさらに効率化とは?
今回の「Slack × Google App Script」のように、Slackには合わせ技で、さらに業務を効率的にすることができます!
日程調整ツール「調整アポ」と連携すれば、日程調整をURLを送るだけで完了させて、決まった日時をSlackに通知してくれます!
Web会議URLも同時に共有されたりと、超便利!
Slackは、単体で使うよりも他のツールと合わせて使うと、もっと効率的な仕事の進め方ができるので、余裕があれば使ってみるのがオススメです!
Slackへスプレッドシートの変更を通知するにはGoogle App Scriptが必要
スプレッドシートの変更をSlackへ通知するには、Google App Scriptを介する必要があります。
Google App Script(以下GAS)とは、Googleが提供する開発プラットフォームまたはプログラミング言語(スクリプト言語)のこと。
Googleが提供する各サービスを動かすだけでなく、独自のWebアプリケーションの開発などを行うことができます。
GASはJavaScriptをベースに開発された言語です。HTML、CSS、JavaScriptを使って開発を行えるため、独自のフレームワークの知識を新たに身に付ける必要はありません。
Slackにメッセージを送るため、Slack側の準備としてWebhookを受け取れるようにしましょう。
前準備として、Slack側のWebhookを作成する方法とGoogle App Scriptの起動方法を解説します。
Slack側の準備
まずはWebhookを作成するところから始めましょう。
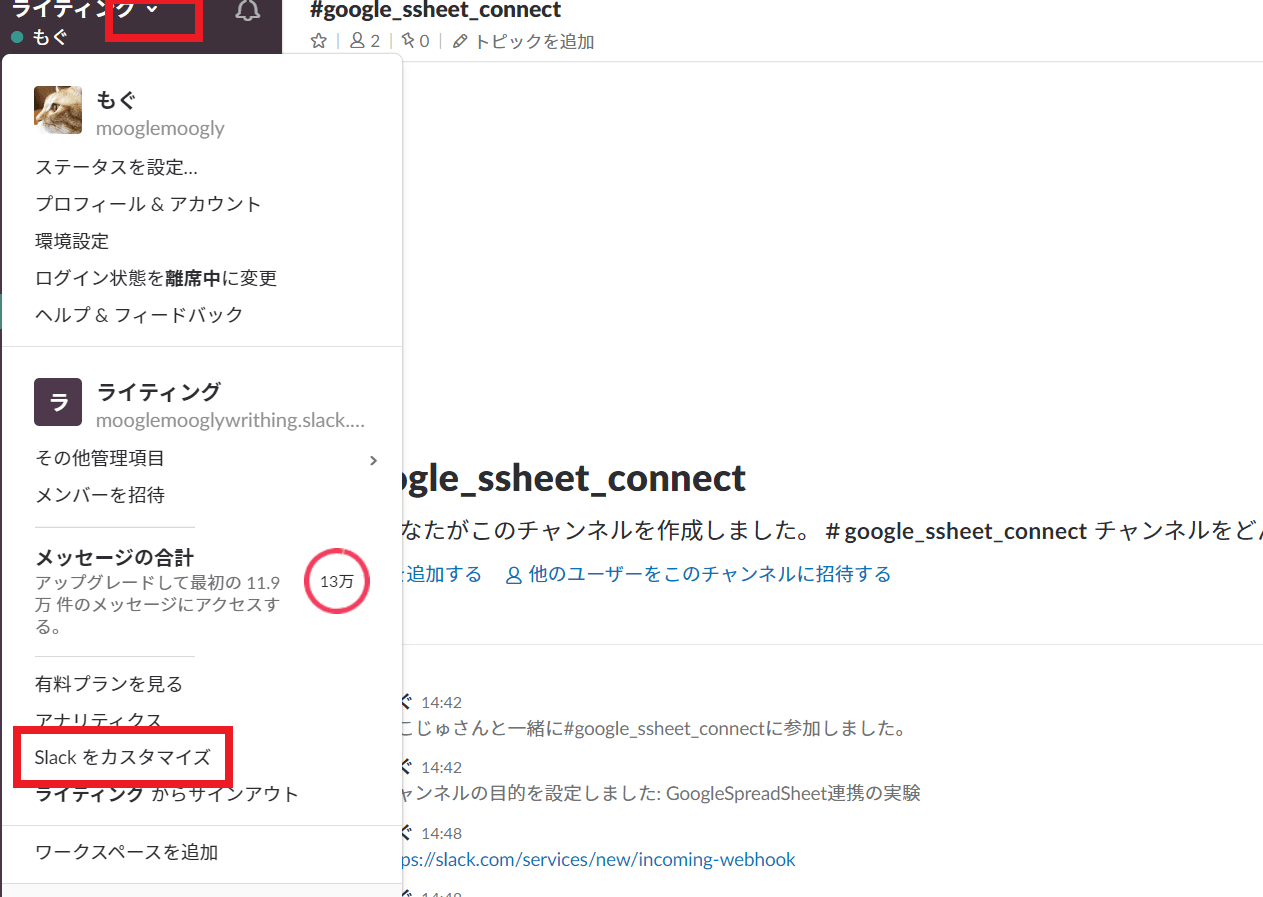
Slack画面左上の下三角をクリックするとメニューが表示されますので下の方にある「Slackをカスタマイズ」をクリックします。

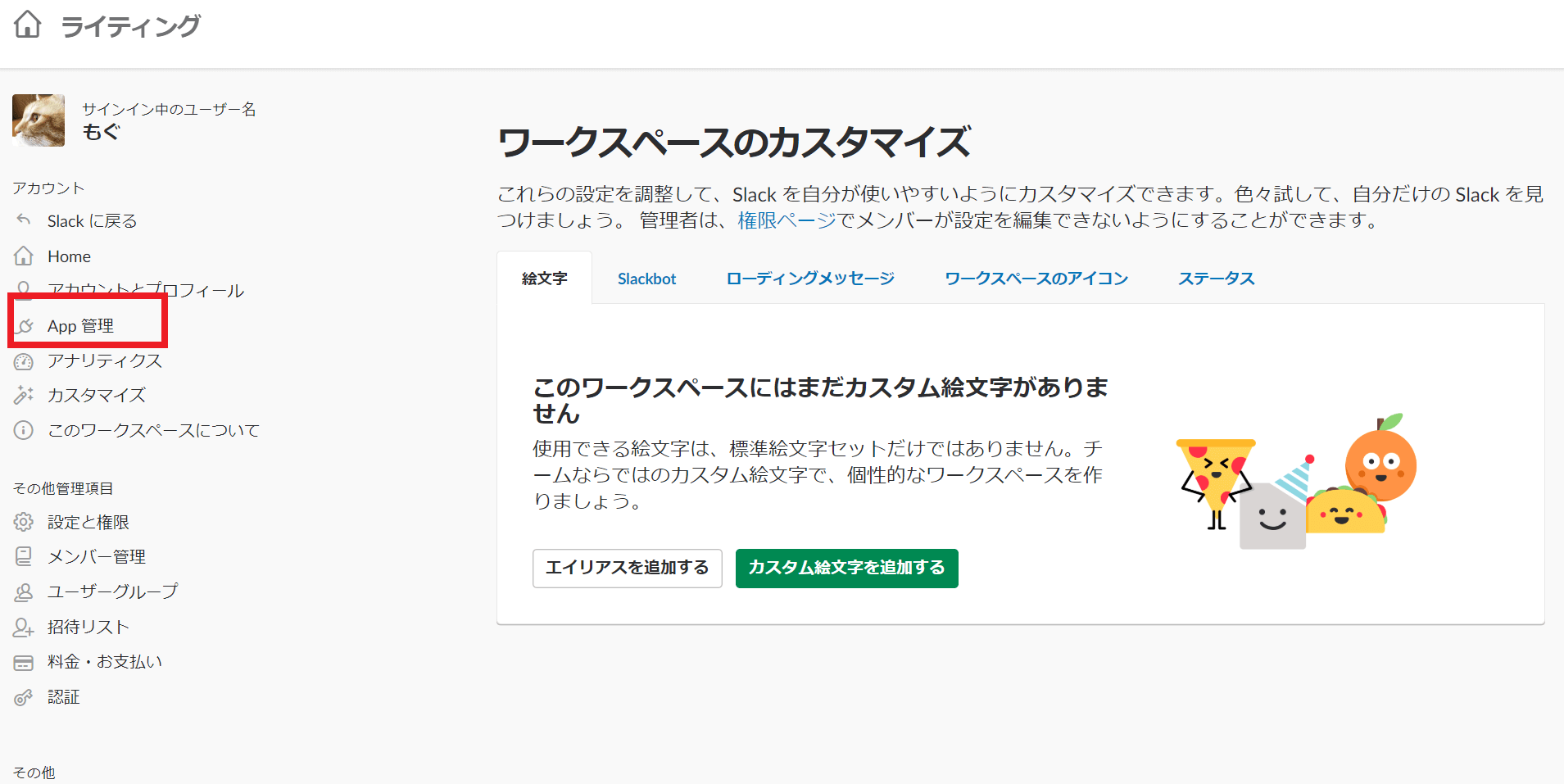
すると、以下のような画面が開くので、左メニューにある「APP管理」を開いてください。

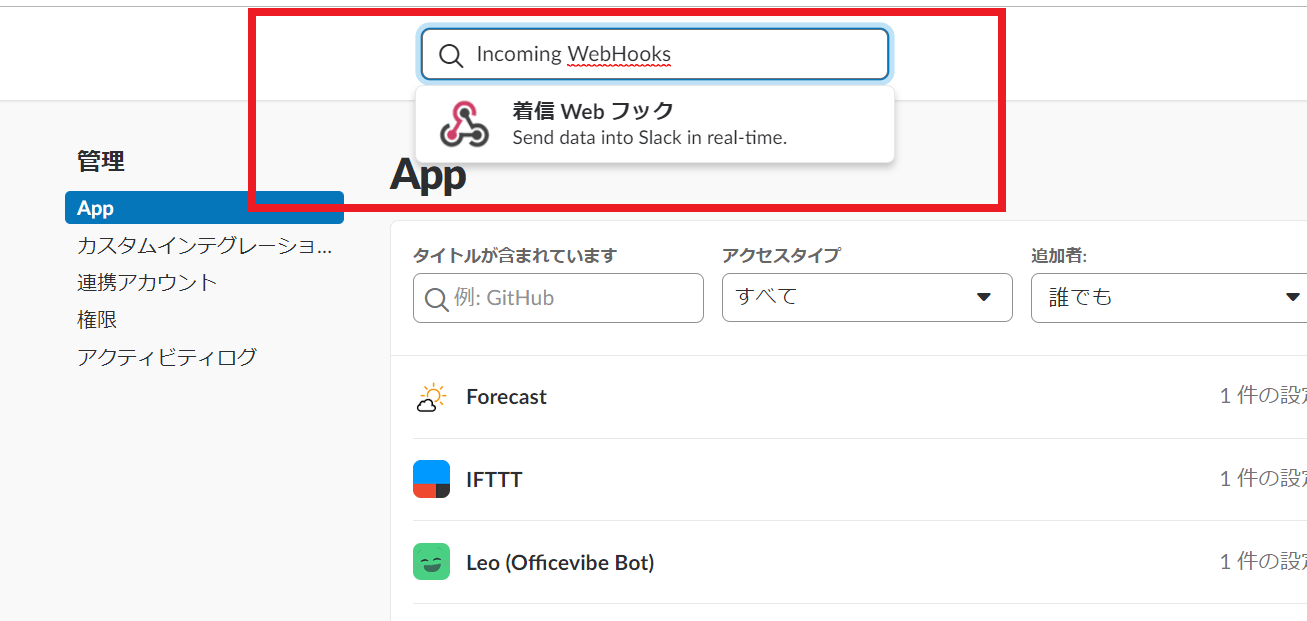
Appの管理画面が開くので「Incoming WebHooks」という文字列で検索し、「着信 Web フック」が出てきたら選択します。

アイコン下の「Slackに追加」をクリックしましょう。

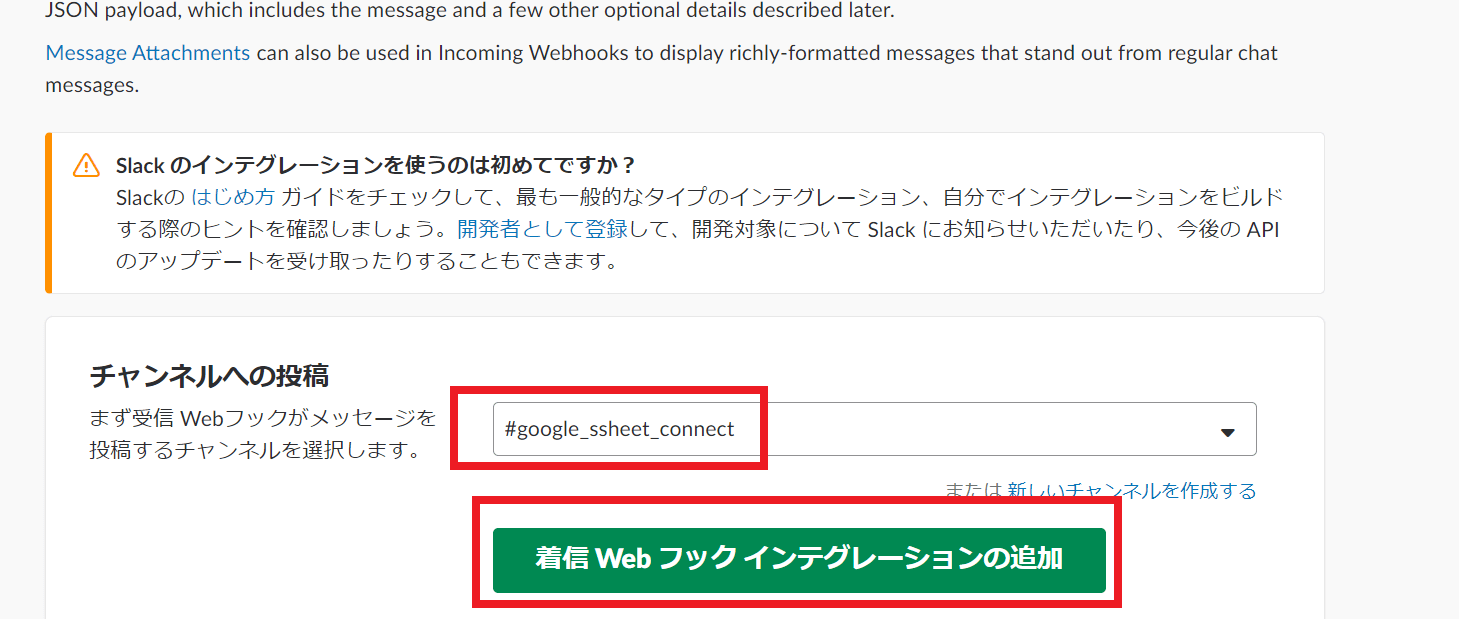
表示された画面の「チャンネルへの投稿」でコンボボックスから、メッセージを送りたいチャンネルを選択して、「着信Webフックインテグレーションの追加」を行います。

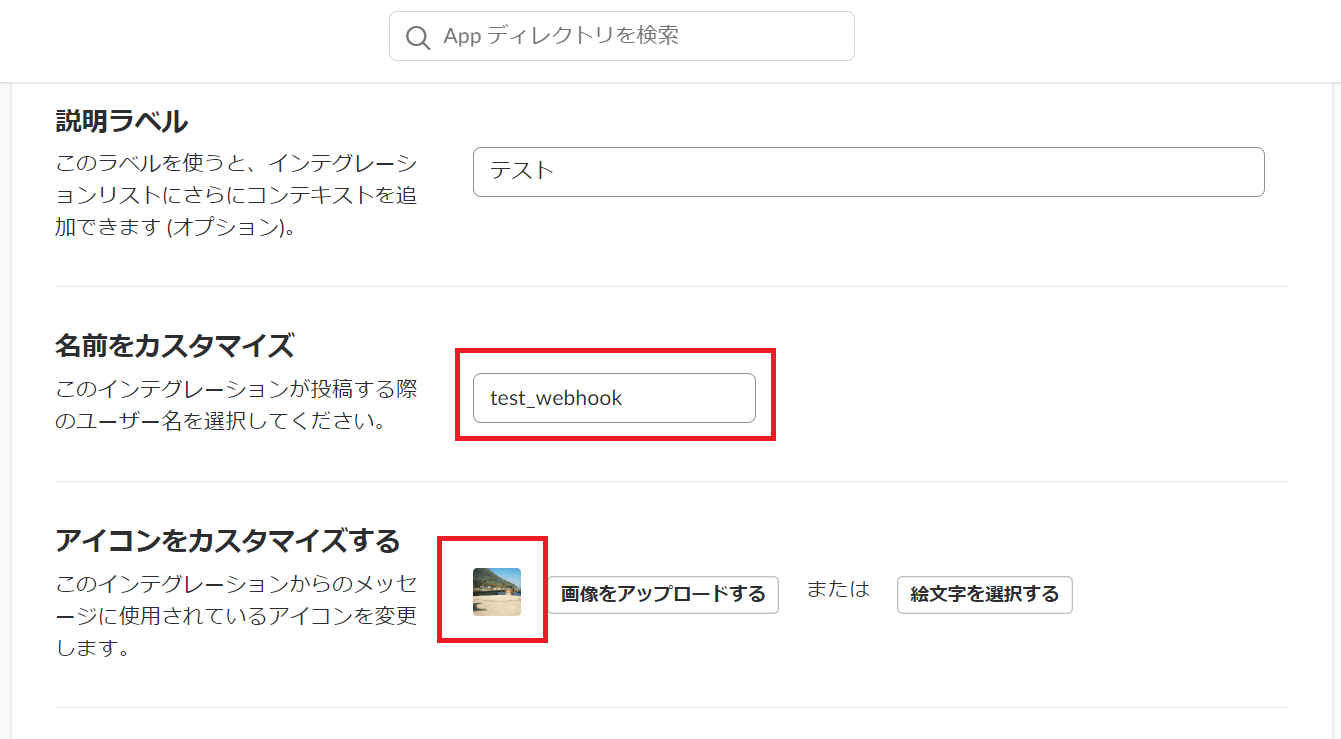
次に画面が表示されるため、必要に応じて、説明ラベルや名前、アイコンをカスタマイズしましょう。今回は、名前を「test_webhook」にしました。

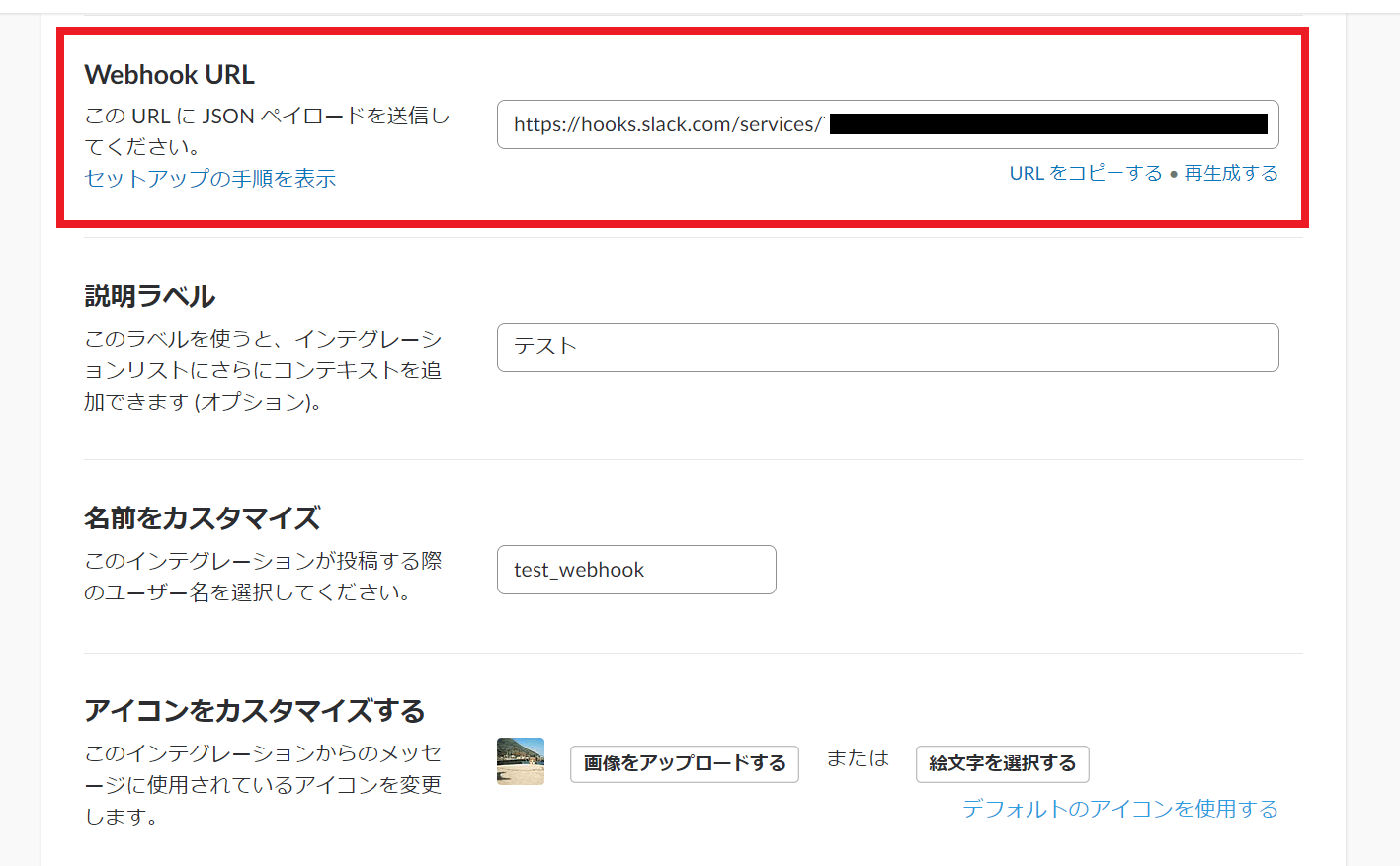
「説明ラベル」上部にある「Webhook URL」は覚えておきましょう。このURLを使って、Google App ScriptからSlackにアクセスします。

ここまでで、Slack側の準備は完了です。
Google App Scriptの画面を開く
次に、Google App Scriptの画面を開きます。
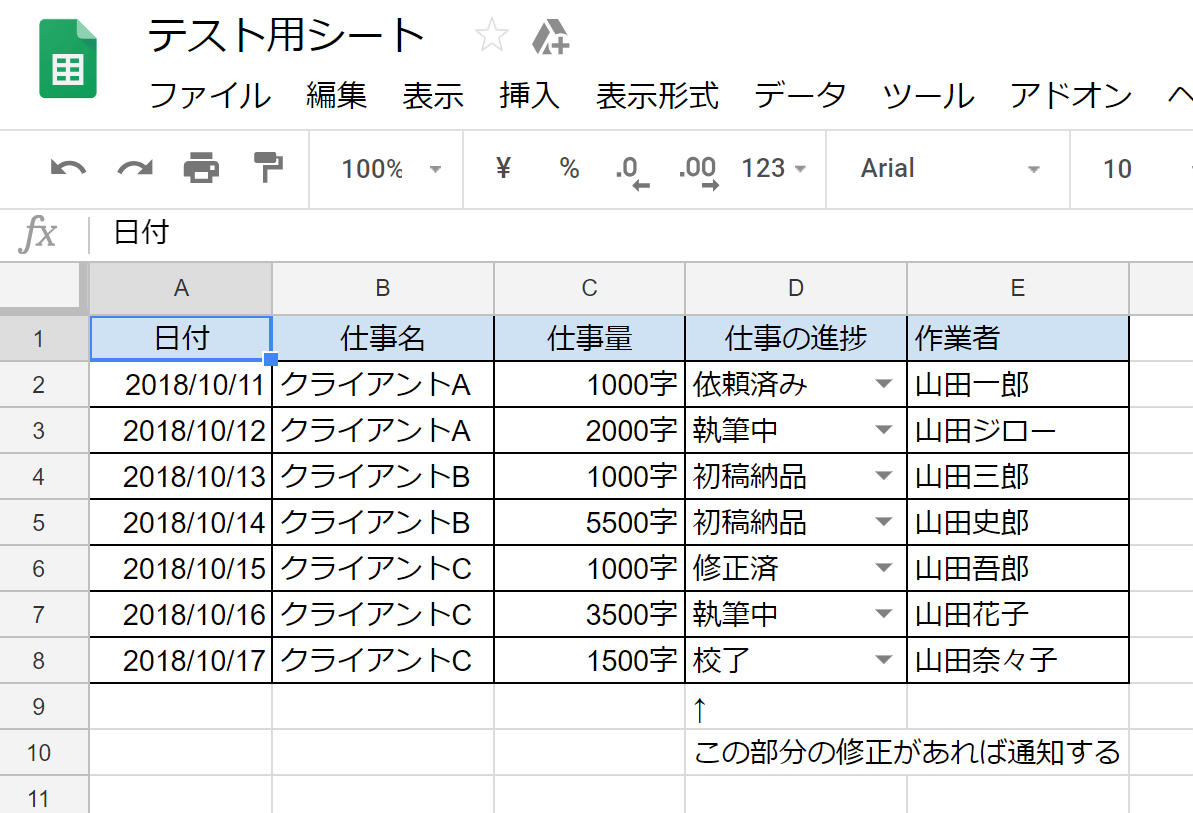
適当な場所にGoogleSpreadSheet(以降スプレッドシート)を作成して、テスト用のデータを以下のように入力します。

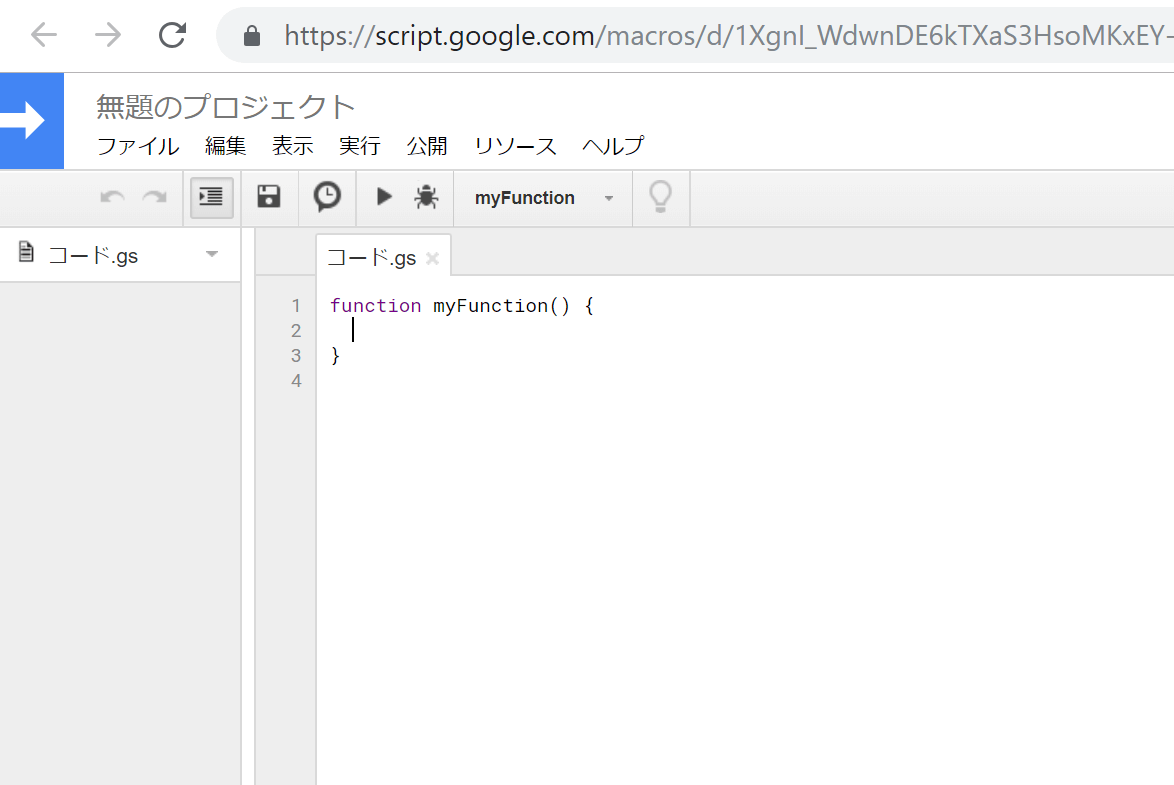
スプレッドシートの「ツール」メニューから「スクリプトディタ」を開きましょう。

ここまでで、スクリプトを作成する画面までたどり着きました。続けて、スクリプトを実際に作ってみましょう。
Google App Scriptでスクリプト作成
Google App Scriptにてスクリプトを作成する方法を説明します。
スプレッドシートが変更されたら値を取得するよう設定
スプレッドシートが変更されたらスクリプトが起動するように設定するのは、スクリプトエディタから可能です。
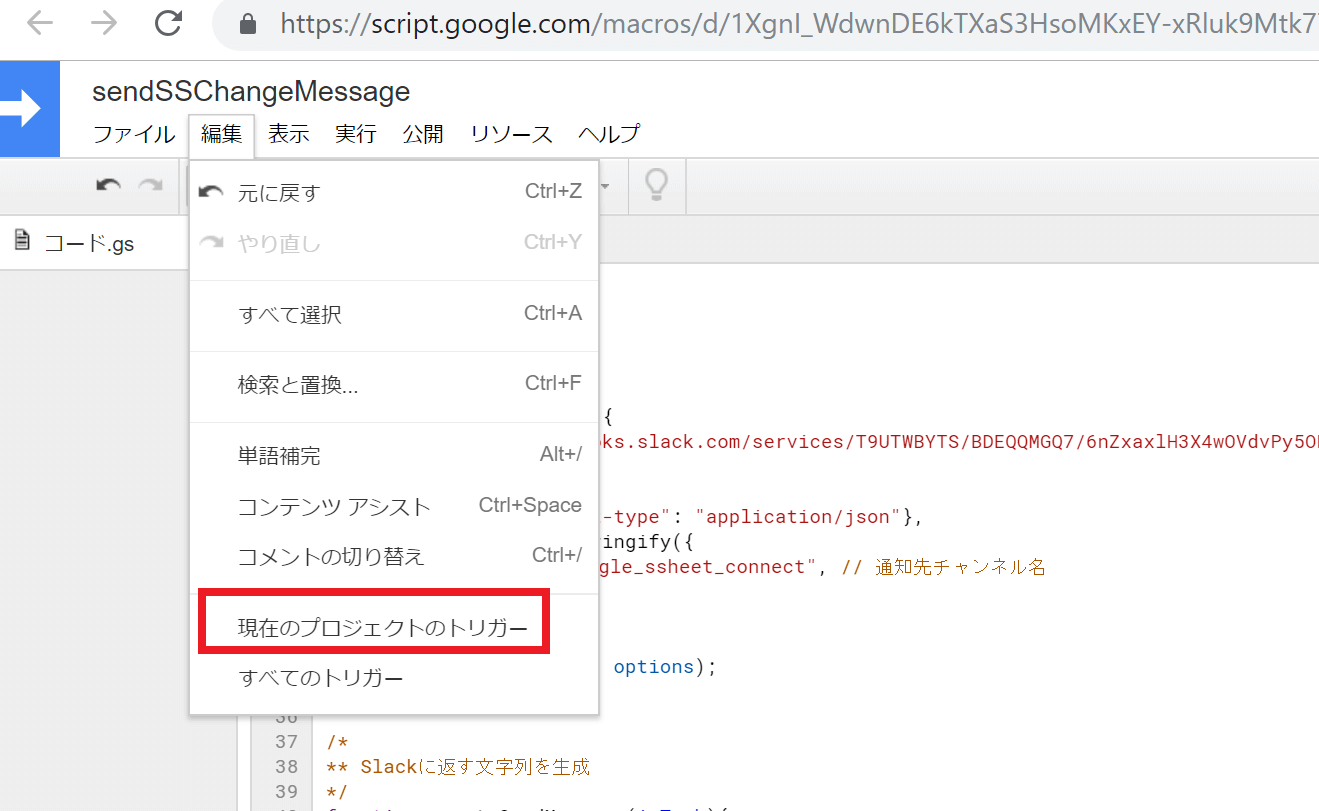
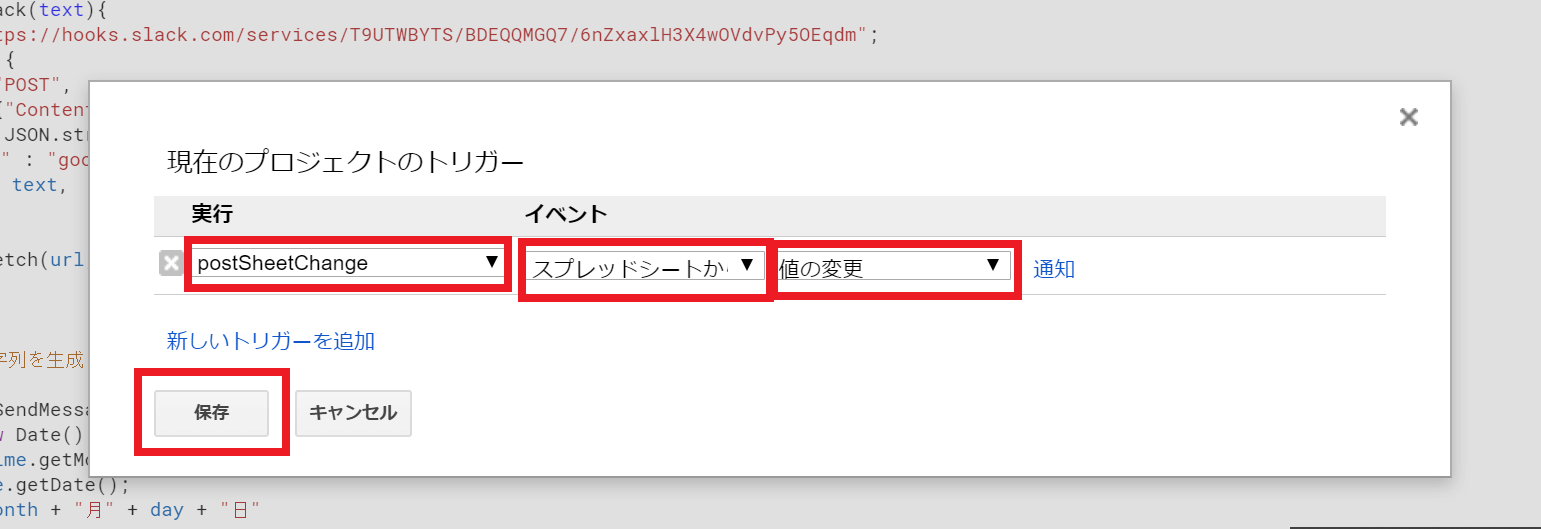
「編集」メニューの中にある「現在のプロジェクトのトリガー」を選びましょう。

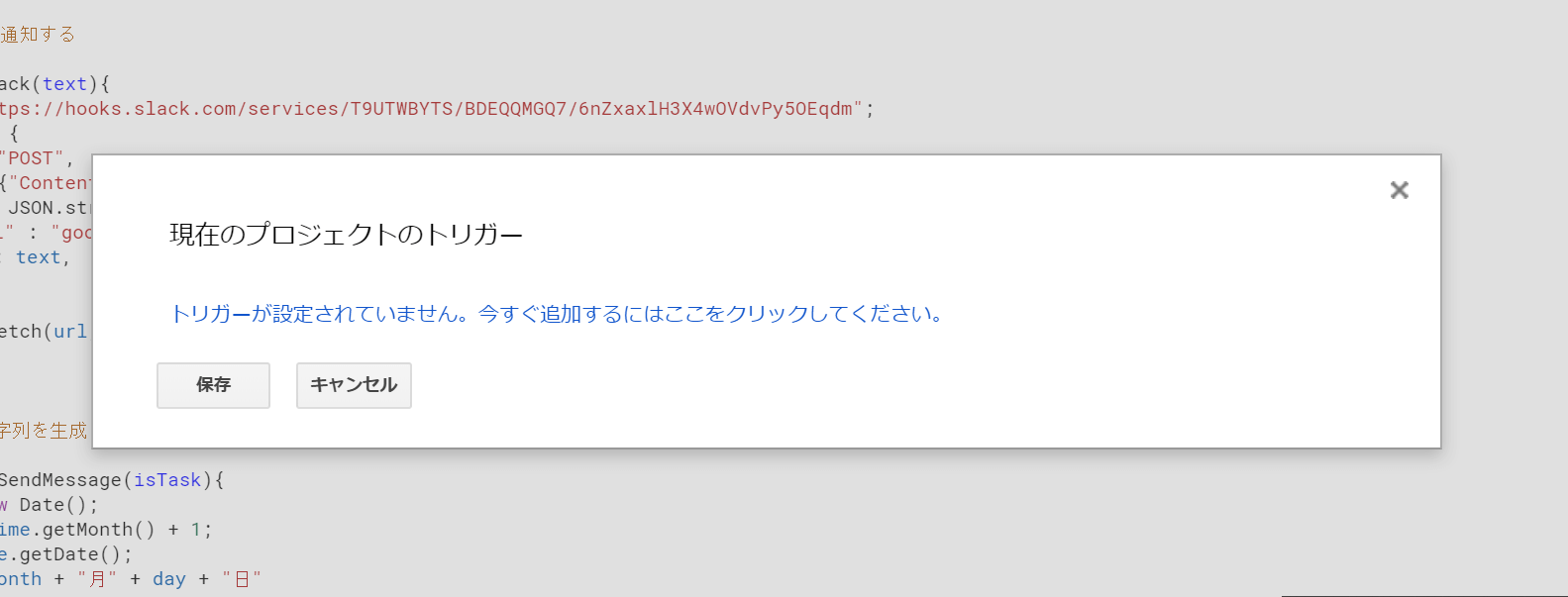
「確認」ボタンを押して先に進みます。

すると、ダイアログがでてくるので、そこで以下のように設定してください。これで、指定した関数が、スプレッドシートの変更に反応して起動します。

ここまで終わったら、スクリプトを作成しましょう。
まず、スプレッドシートの値を取得します。今回は、「仕事の進捗」が変更されたら通知するメソッド「createSendMessage」を作りました。
変更されたセルがD列=「仕事の進捗」なら、その行のデータを返すという仕様です。
var time = new Date();
var month = time.getMonth() + 1;
var day = time.getDate();
var today = month + “月” + day + “日”
var postText;
var notifySheet = SpreadsheetApp.getActiveSpreadsheet();
//アクティブセルを取得する
var myCell = notifySheet.getActiveCell();
//アクティブセルがD列の場合(仕事の進捗)のみ通知する
if(myCell.getColumn() == 4){
var rowNum = myCell.getRow();
this.postText =
“(” + today + “)ステータスの変更がありました\n” +
“仕事名 :” + notifySheet.getRange(“B” + rowNum).getValue() + “\n” +
“仕事量 :” + notifySheet.getRange(“C” + rowNum).getValue() + “\n” +
“仕事の進捗:” + notifySheet.getRange(“D” + rowNum).getValue() + “\n” +
“作業者 :” + notifySheet.getRange(“E” + rowNum).getValue() + “\n”;
}
}
Slack側に取得した値を送る
次に、Slack側に取得した値を送るための関数「postSlack」を作成します。
以下の太字の部分は、それぞれWebhookURLとメッセージを送りたいチャンネル名に変更してください。
var url = “Webhook URL”;
var options = {
“method” : “POST”,
“headers”: {“Content-type”: “application/json”},
“payload” : JSON.stringify({
“channel” : “Slackのチャンネル名(DMの場合は@を忘れないこと)”,
“text” : text,
})
};
UrlFetchApp.fetch(url, options);
}
完成したスクリプト
以下、完成形のスクリプトです。
/*
** GoogleSpreadSheetの変更をSlackに通知する関数
*/
function postSheetChange(){
//自作の関数:slackに通知する文字列を作成
createSendMessage();
//slackに通知する文字列を設定
var postText = this.postText;
//自作の関数: textをslackに通知する関数を呼び出す
postSlack(postText)
}
/*
** textをslackに通知する
*/
function postSlack(text){
var url = “Webhook URL”;
var options = {
“method” : “POST”,
“headers”: {“Content-type”: “application/json”},
“payload” : JSON.stringify({
“channel” : “Slackのチャンネル名(DMの場合は@を忘れないこと)”,
“text” : text,
})
};
UrlFetchApp.fetch(url, options);
}
/*
** Slackに返す文字列を生成
*/
function createSendMessage(){
var time = new Date();
var month = time.getMonth() + 1;
var day = time.getDate();
var today = month + “月” + day + “日”
var postText;
var notifySheet = SpreadsheetApp.getActiveSpreadsheet();
//アクティブセルを取得する
var myCell = notifySheet.getActiveCell();
//アクティブセルがD列の場合(仕事の進捗)のみ通知する
if(myCell.getColumn() == 4){
var rowNum = myCell.getRow();
this.postText =
“(” + today + “)ステータスの変更がありました\n” +
“仕事名 :” + notifySheet.getRange(“B” + rowNum).getValue() + “\n” +
“仕事量 :” + notifySheet.getRange(“C” + rowNum).getValue() + “\n” +
“仕事の進捗:” + notifySheet.getRange(“D” + rowNum).getValue() + “\n” +
“作業者 :” + notifySheet.getRange(“E” + rowNum).getValue() + “\n”;
}
}
作成したスクリプトが機能しているかを確認
見出し②で作成したスクリプトが機能しているかどうかを確認してみましょう。
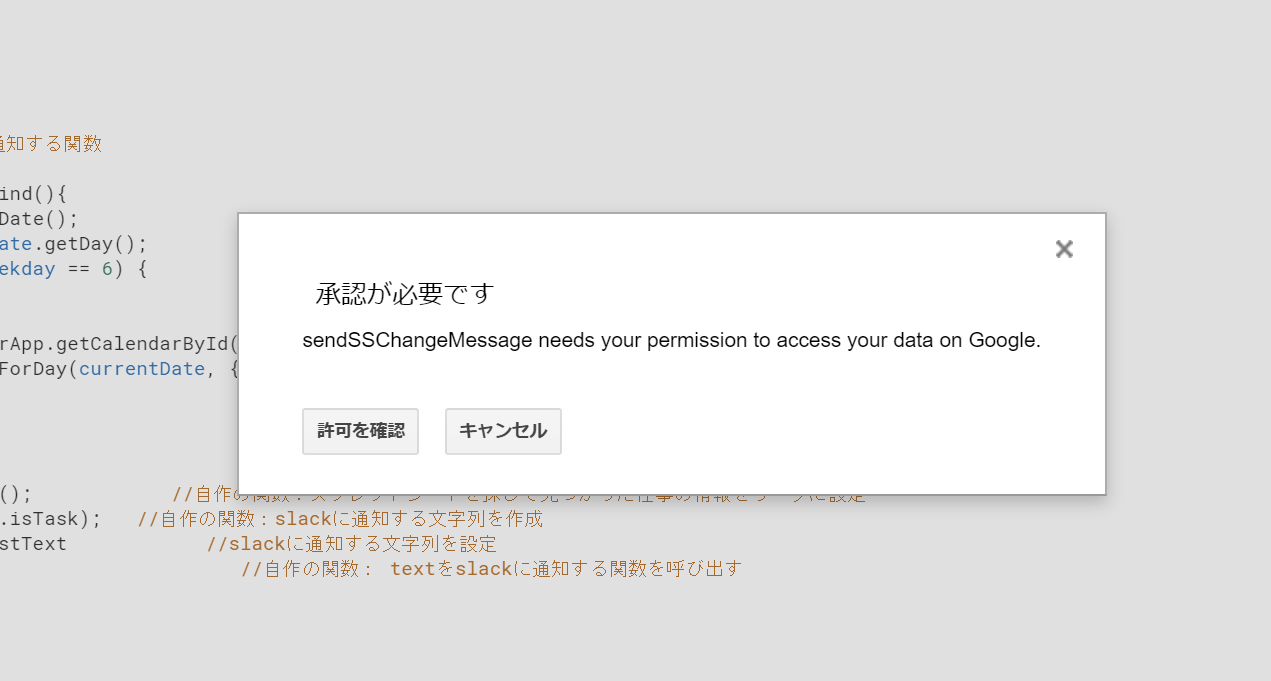
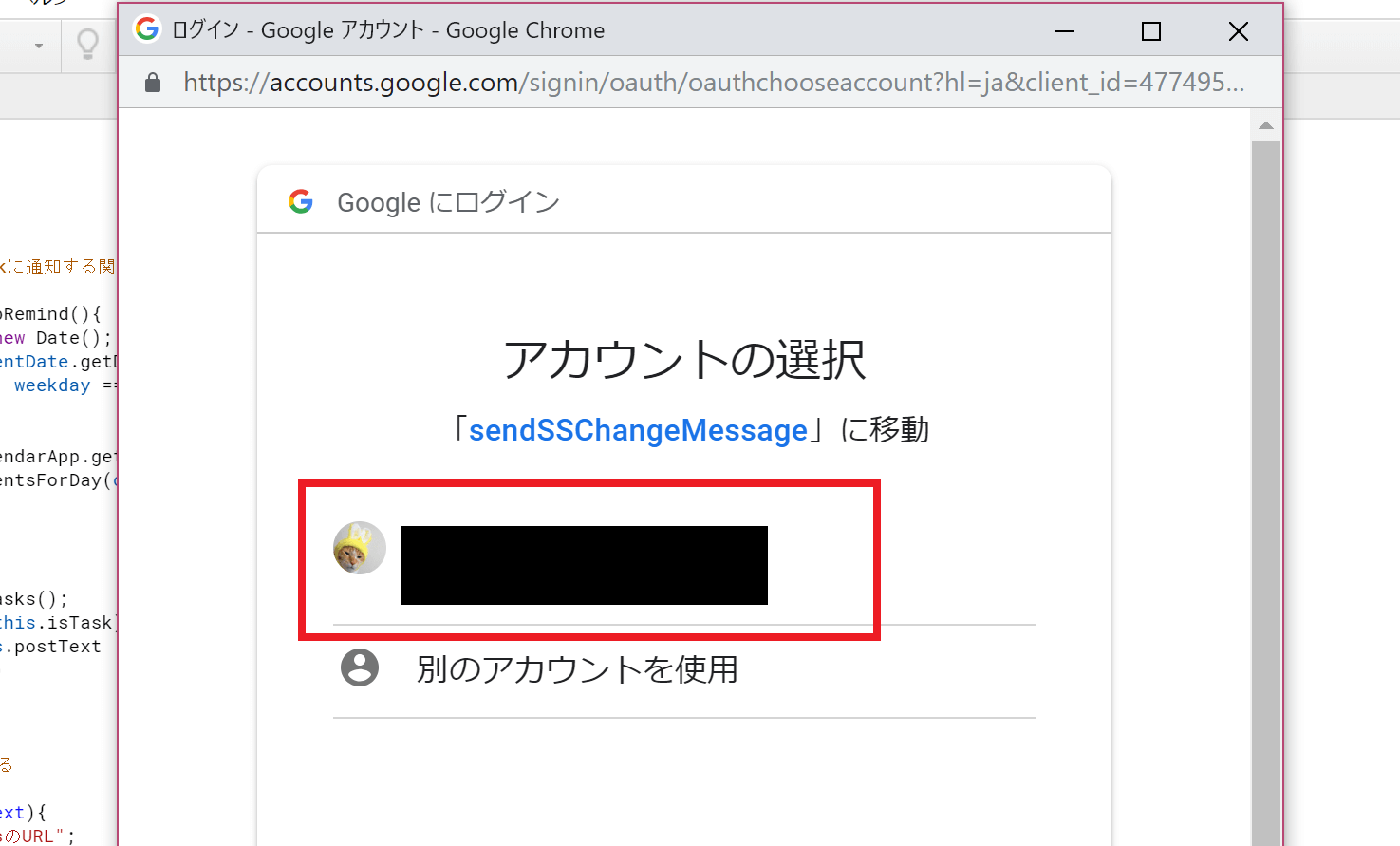
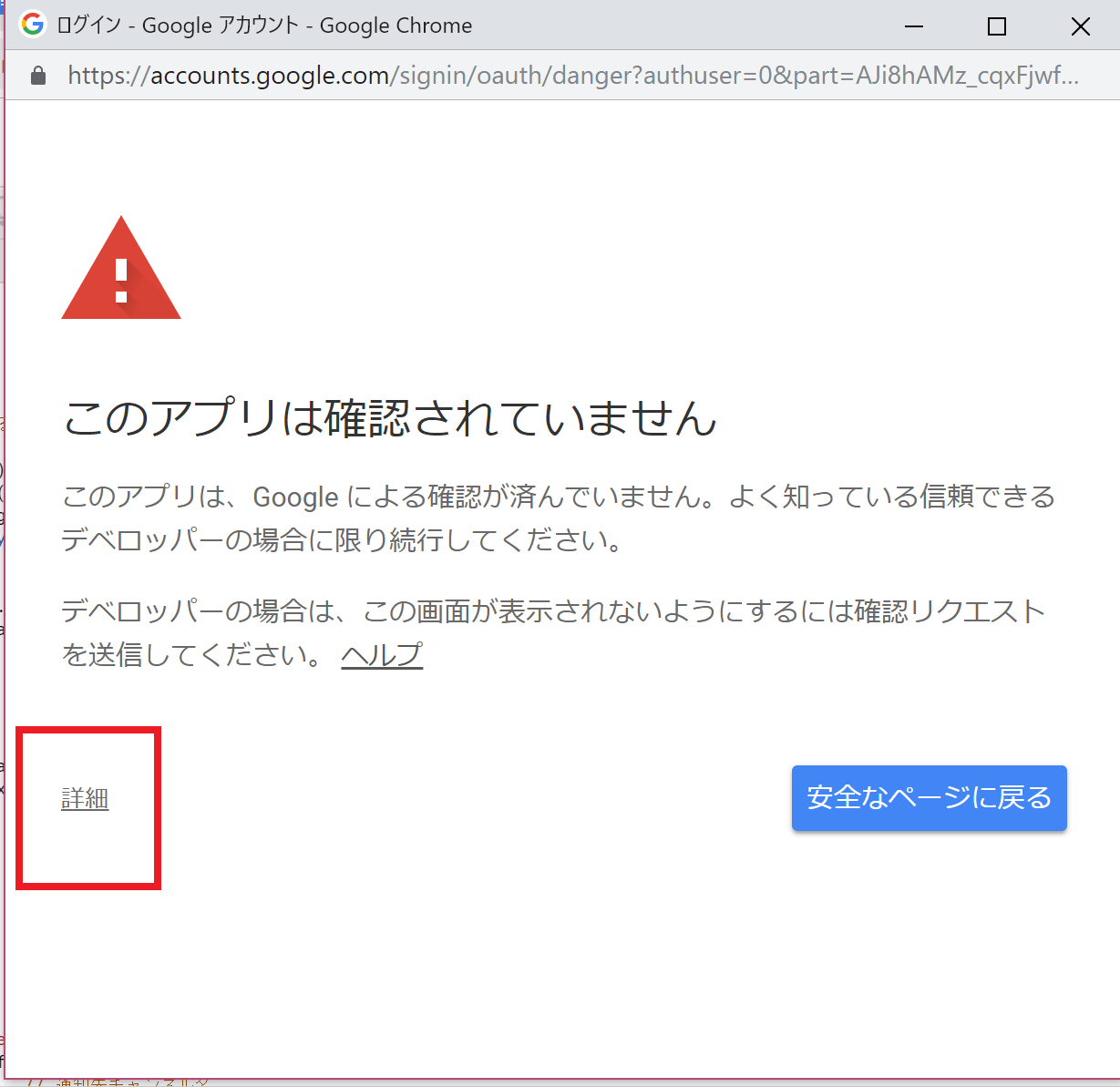
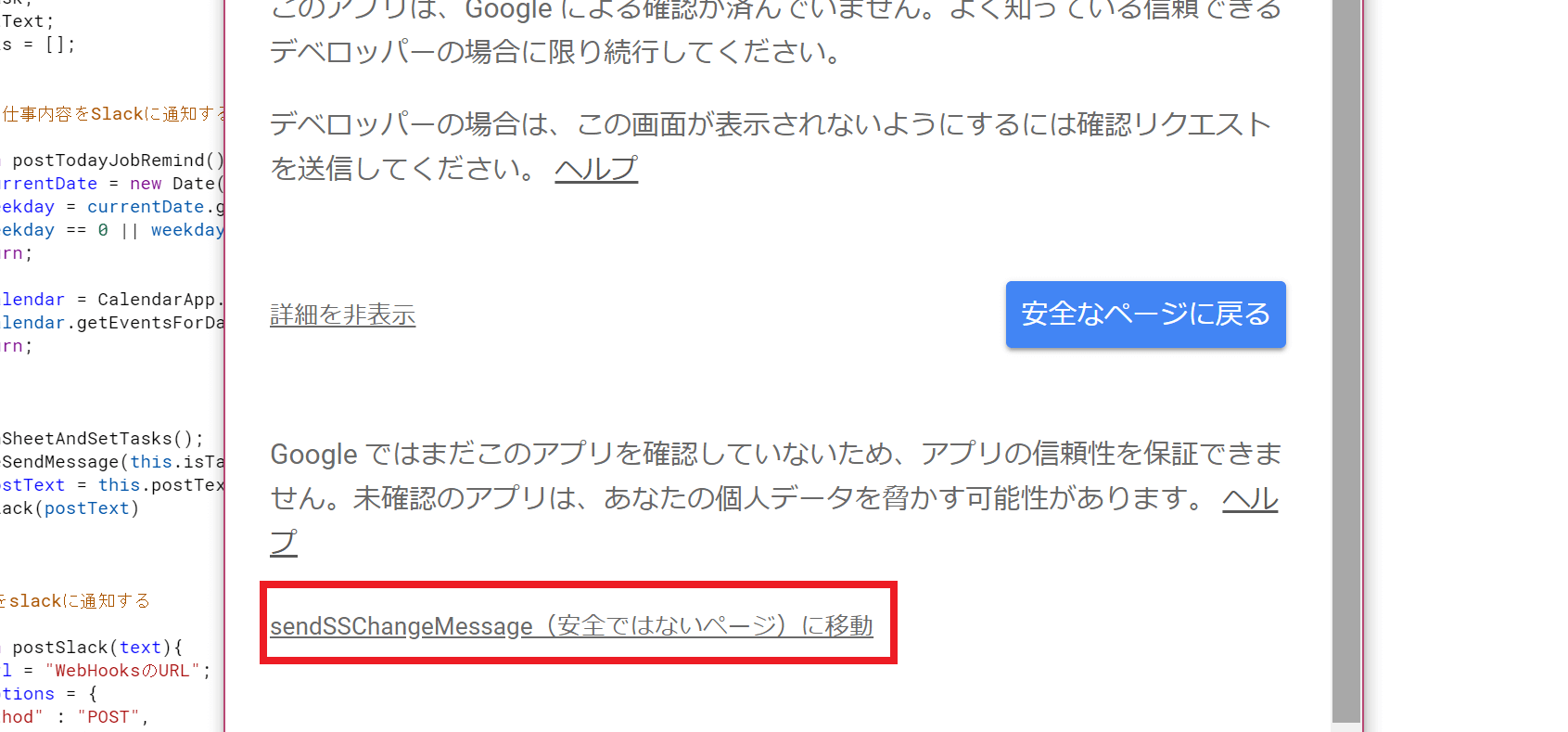
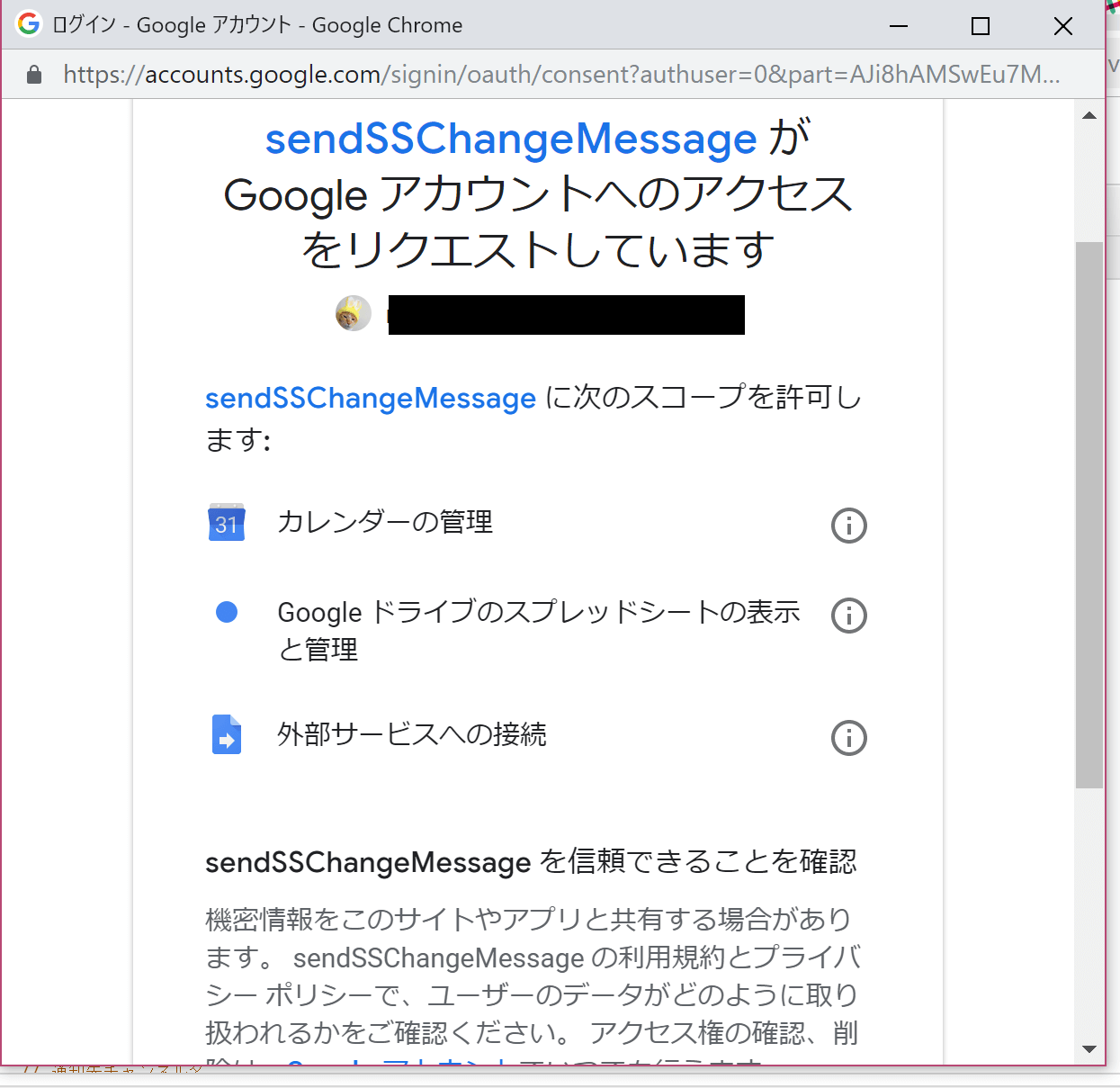
作成したスプレッドシートのD列を変更してみてください。初めて動かしたときには、このようなダイアログが出ます。

ここでは、順番に赤く示したところをクリックしていけば、無事にスクリプトが動くようになります。





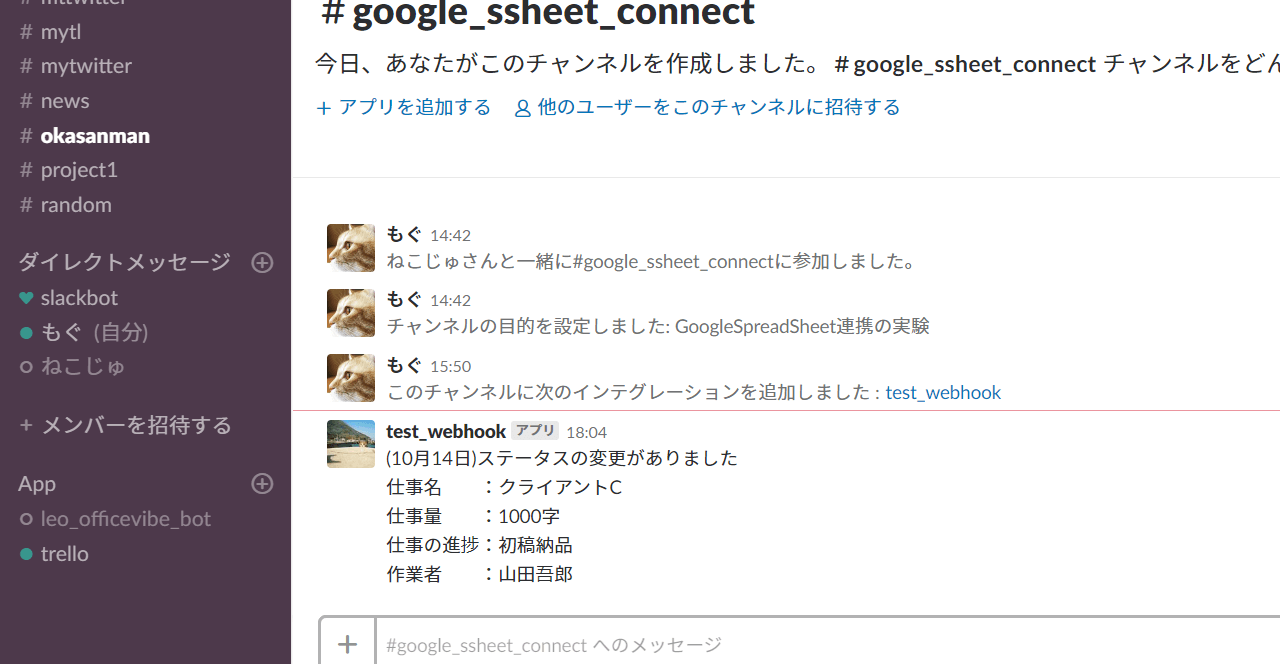
ここまでの手順は、スクリプトを最初に動かすときのみ必要です。ここまで進むと、Slackに通知が入ることが確認できます。

このように表示されていたら成功です!
お疲れ様でした。
まとめ
このように、Google App Scriptが使えるようになると、Slackがさらに使いやすくなります。
スプレッドシートを進捗管理表としてよく使うという方は、ぜひこのスクリプトを活用してみてくださいね。
Slack連携でオフィスDXを進めましょう!
・リモートワーク環境が整わず、出社しなければいけない従業員がいる
・社内をフリーアドレスにしたいけど移行できずにいる
・来客対応がアナログなまま効率化できてない
・経団連が発表した「来訪者履歴」が自動で取れていない
・Slackをベースに効率化をしていきたい
などの課題があれば、RECEPTIONISTで即解決しましょう!