WPのお問い合わせ内容をスプレットシートで管理→更新されたらSlackに通知する方法
Slack

WordPressのページにお問い合わせの項目を作っていますか?
お問い合わせの項目を作った方が訪問者の疑問などに答えられるだけでなく、新しいページのアイデアやテーマに気づかせてくれるかもしれません。
お問い合わせの項目を作り、Googleのスプレッドシートに一覧にまとめることはWordPressのプラグインを活用すれば、とっても簡単にできますので、ぜひ設定してみてください!
そして、スプレッドシートにお問い合わせが更新されたら、Slackに通知が飛ぶように設定してみます。
お問い合わせはすぐに気がつくことが大切です!
すぐに設定できますので、一度に設定してしまいましょう!
1.WordPressにお問い合わせの項目を追加する
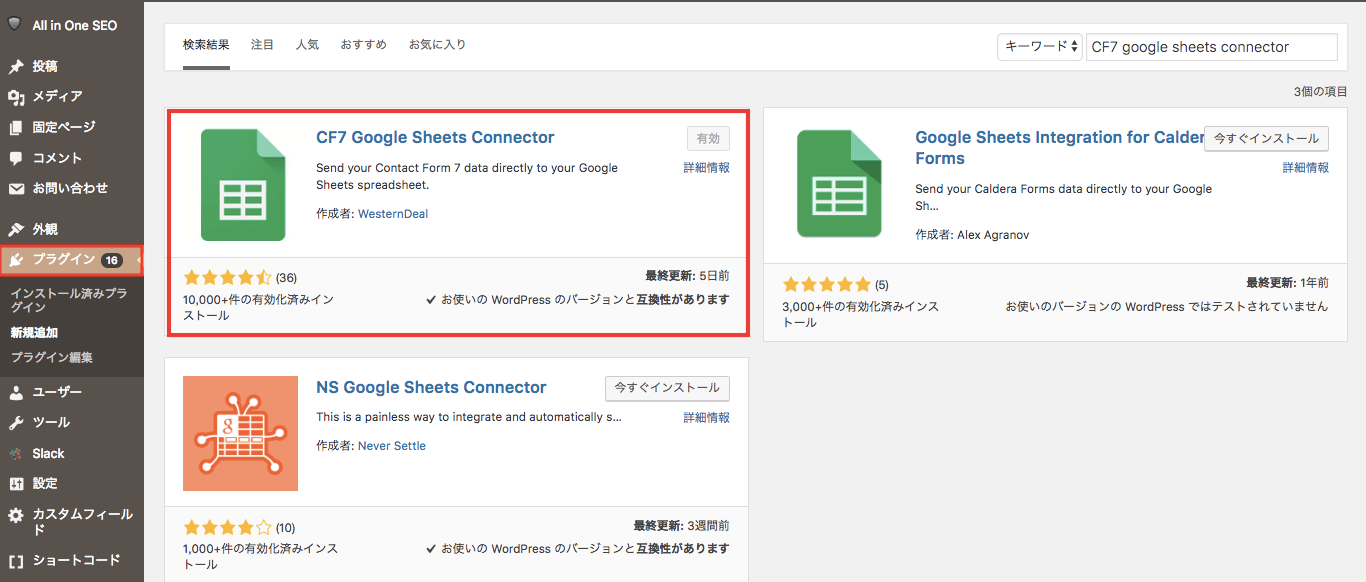
今回は、WordPressにお問い合わせ項目を追加するために、『CF7 Google Sheets Connector』をプラグインします。
このプラグは作成者が日本人であることに加え、とっても簡単に、コードをいじる必要もなくお問い合わせフォームが作れてしまうのでオススメです!
数あるプラグの中でも常に人気ランキングの上位に君臨しています。
WordPressとスプレッドシートの連携は全部で6行程です。
②スプレッドシートにお問い合わせを書き込む表の作成
③『CF7 Google Sheets Connector』をプラグイン
④コンタクトフォームの編集
⑤「Google Sheets」の設定
⑥CF7 Google Sheets Connectorとスプレッドシートを連携
それではさっそくプラグインの準備をしていきましょう!
*なお、『CF7 Google Sheets Connector』をプラグインするにあたり、【簡単】Contact Form 7とGoogle Spreadsheetを自動連携する方法を参考させていただいております。
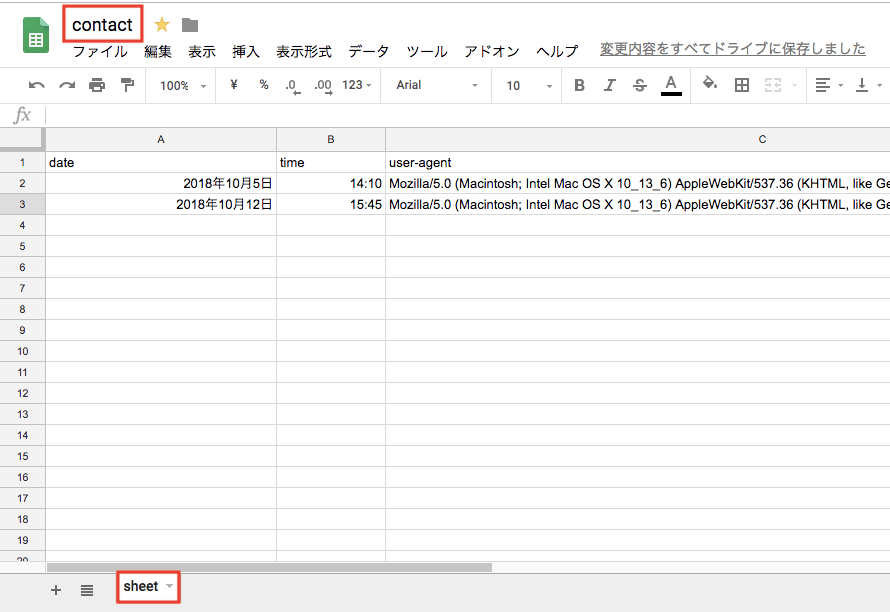
1-1.お問い合わせ内容を一覧で表示するスプレッドシートの作成
まずは、お問い合わせが来た時に表示するためのスプレッドシートを作成していきましょう。

先のサイトにあわせて、
・タブ名:sheet
とさせていただきました。
今後、この名前で説明しますので、これらの名前を合わせた方が便利です。
1-2.スプレッドシートにお問い合わせを書き込む表を作成する
![]()
お問い合わせ項目、『CF7 Google Sheets Connector』を使う上でこれらの情報は必要であろうと思うものを表にまとめます。
『CF7 Google Sheets Connector』の設定画面でデフォルトで用意されている項目が大半です。自分の必要な情報だけまとめられるように項目を作るのもアリです!!
↓をコピペしてお使いください。
・time …お問い合わせが来た時間
・user-agent …お問い合わせの端末情報
・your-name …名前
・your-email …メールアドレス
・your-message …お問い合わせメッセージ
私はこれが原因でコードが走らなくなりました!
1-3.『CF7 Google Sheets Connector』をプラグインする

スプレッドシートとCF7 Google Sheets Connectorを連携させるにはまず、プラグインの画面で『CF7 Google Sheets Connector』を有効にします。
ちなみに…
プラグインは管理者のみが使える機能です。プラグインをしたい場合は、管理者にお願いしましょう。
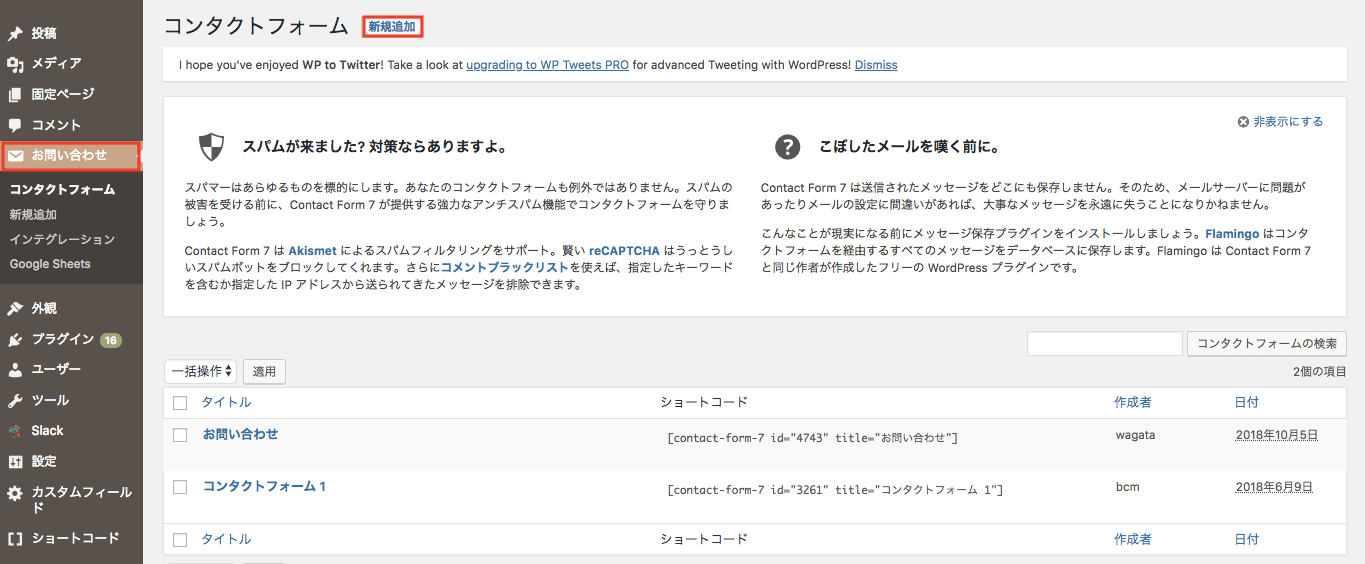
1-4. コンタクトフォームの編集

左から「お問い合わせ」の項目を選び、「新規追加」を選択。
*プラグインした初期の画面とは多少異なります。

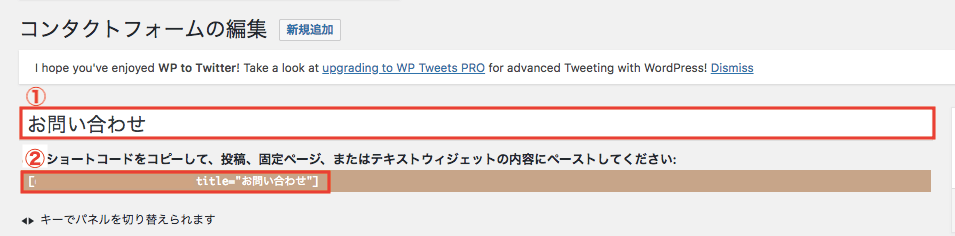
①お問い合わせフォームの題名をつけましょう
②このショートコードをコピーし、記事に貼り付けるだけで簡単にお問い合わせフォームができます。

↑このようにwordPress内の固定ページにコピペしました。


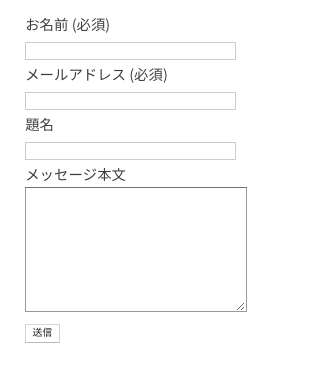
フォームのデフォルトはこのようになっています。*WordPressに挿入したときの完成図
上部タグ「フォーム」、「メール」、「メッセージ」、「その他の設定」は自分の必要なものに応じて変更してください。
*おしゃれなフォームのCSSのお手本が掲載されていました→【WordPress】Contact Form 7を見やすく表示するCSS【コピペ用】
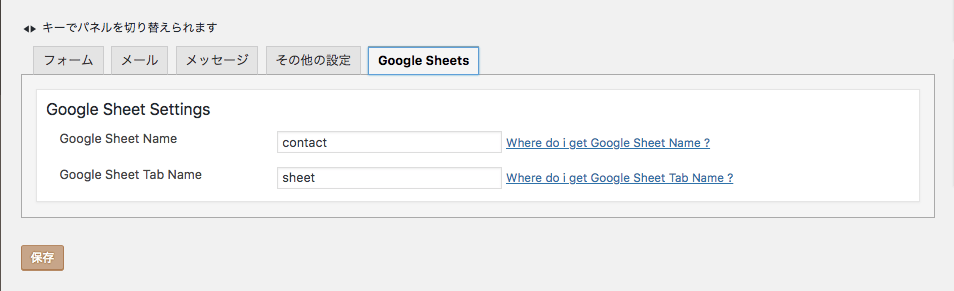
1-5. 「Google Sheets」の設定

スプレッドシートと「CF7 Google Sheets Connector」を繋ぐためにGoogle Sheetsの設定をします。
上の通り、
Google Sheet Tab Name …sheet
と書き込みます。
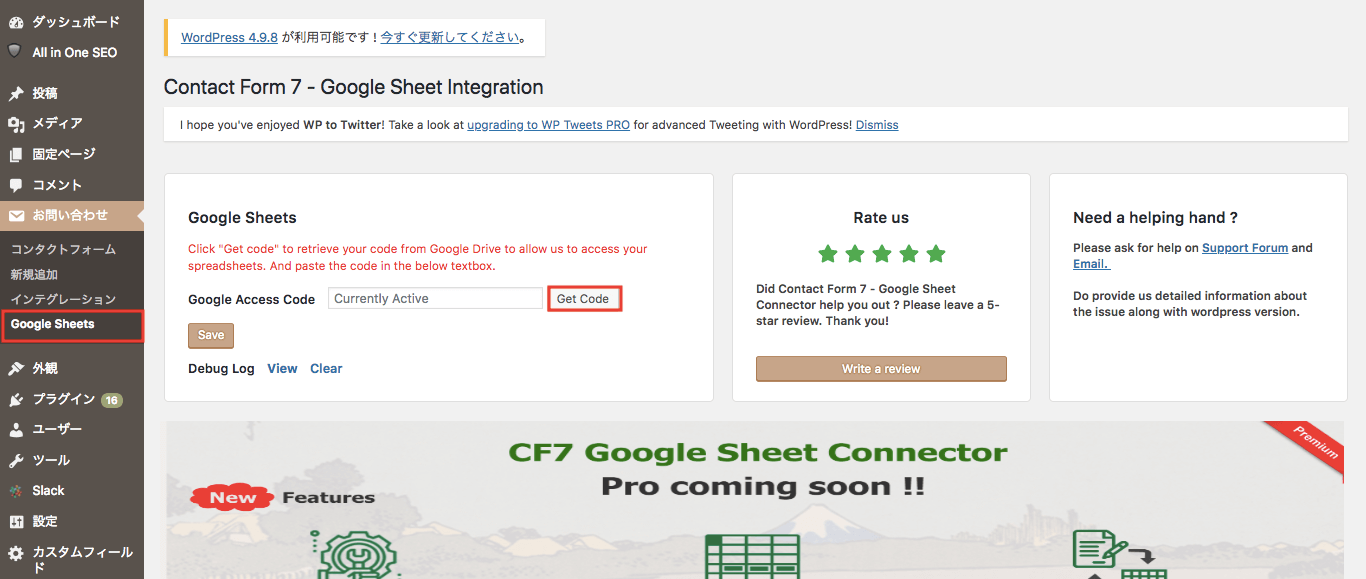
1-6.CF7 Google Sheets Connectorと スプレッドシートを連携

左側のGoogle Sheetsのタブから「Get Code」を選択します。

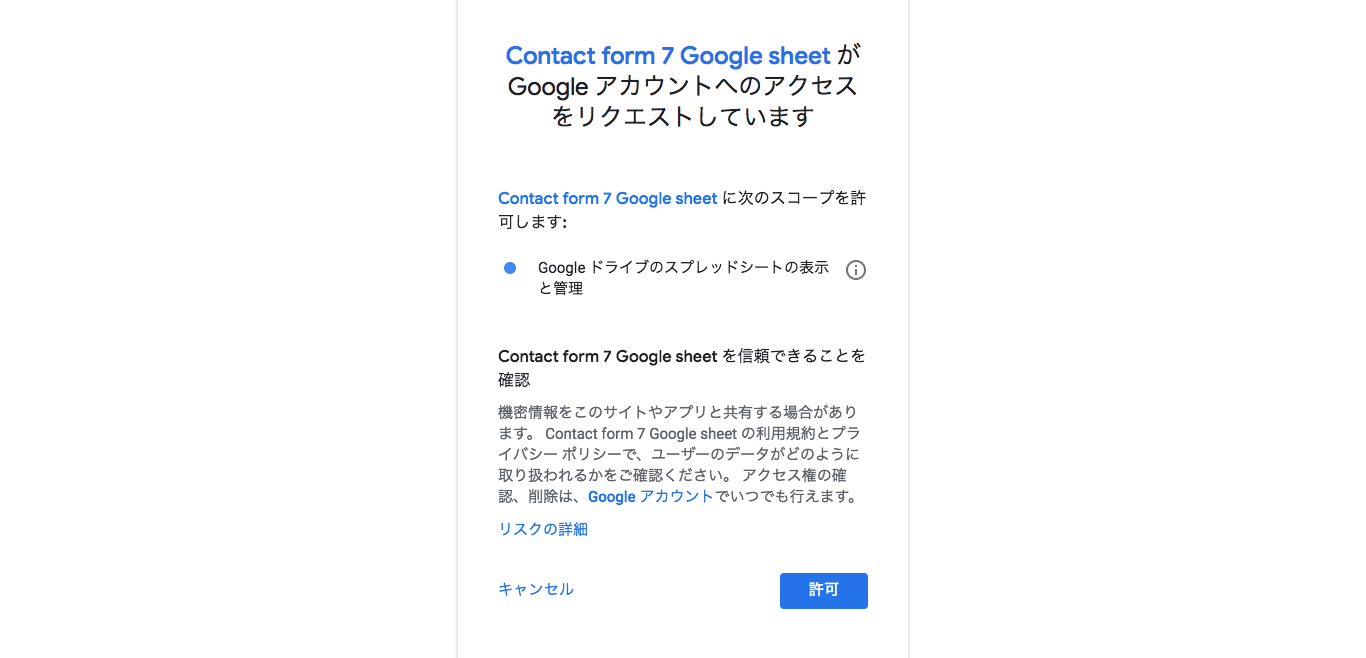
内容を読み、「許可」を選択します。
コードが出てくるので、コピーしておいてください。

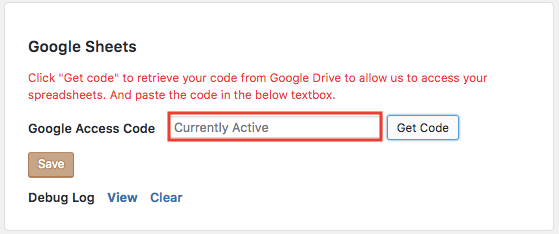
コピーしたコードを先ほどの「Google Sheets」の「Google Access Code」に貼り付け、「Save」を押します。
これで、お問い合わせメッセージがスプレッドシートに表示されるようになりました!
2.お問い合わせメッセージが届いたことをSlackに通知する
お問い合わせメッセージが届いたらすぐに対応する…ということはサイト訪問者に大きな信頼を与えます。
そこで、お問い合わせメッセージが届いたらSlackに通知が行くように設定し、さらなるサイトの質の向上を目指しましょう!
コピペしたら使えるようになっているので、プログラミング未経験者でも全く問題ありません!
こちらは全部で3工程です!
②コードをコピペ
③トリガーを設定
さっそく設定していきましょう!
*なお、GoogleSpreadSheetの内容をSlackで自動投稿するを参考にさせてもらいました。
2-1. 『Incoming WebHooks』をSlackと連携する
Incoming WebHooksは、プログラミングの知識なしでbotが作れてしまう優れものです!
とっても簡単に設定できるので、一度試してみては…?
まずは、Slackにログインしている状態で、下のURLをクリック。
https://my.slack.com/services/new/incoming-webhook/

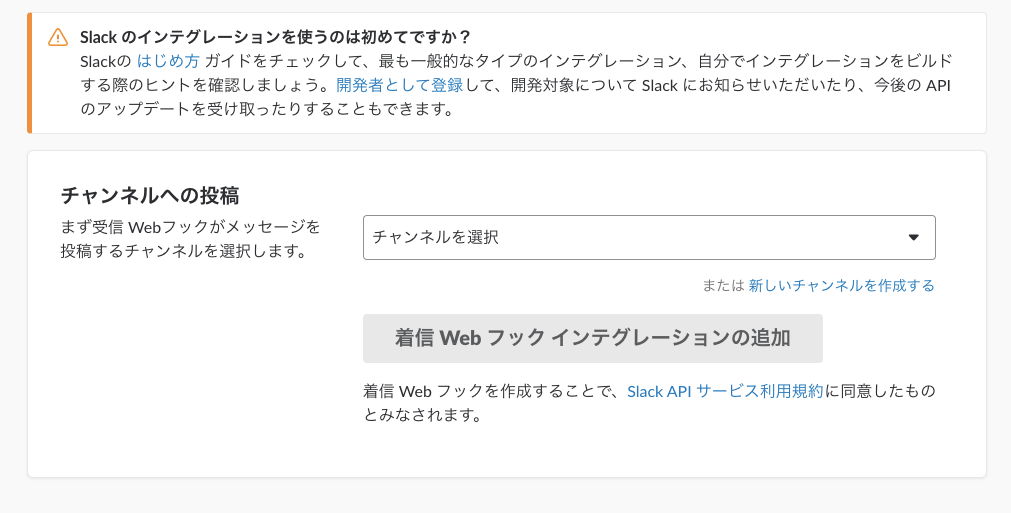
お問い合わせが届いたことを通知したいグループを選択します。
*まずはテストを行うために、新しいチャンネルを作成したほうがいいかもしれません。
その後、「着信Webフック インテグレーションの追加」を押します。

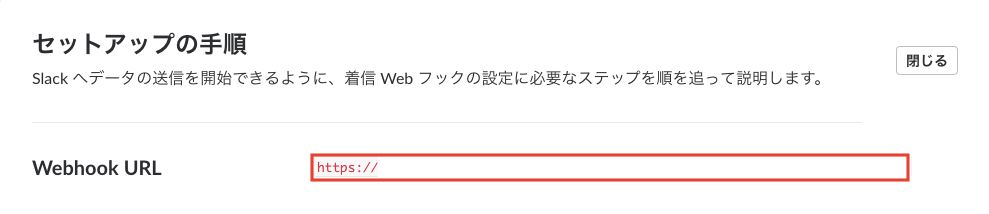
一番上に書いてあるWebhookのURLをコピーしておきましょう。

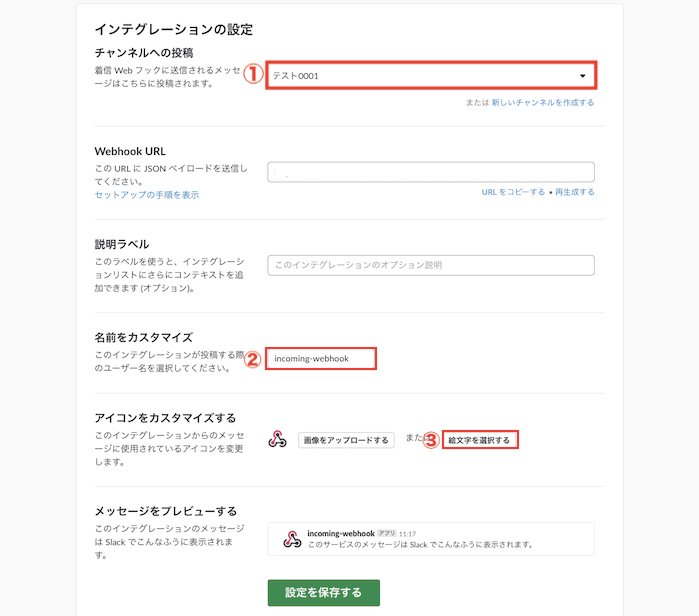
設定するのは3項目です。
②「お問い合わせbot」などわかりやすい名前に変更しましょう
③アップロードが面倒であればアイコンを絵文字のなかから選びましょう
ちなみに、これらの内容はいつでも変更可能です!
完了しましたら、設定を保存してください。

チャンネルに「◯◯◯が結び付けられました」と表示されたら完了です。
2-2. コードをコピペ
次に、プロジェクトを設定していきます。

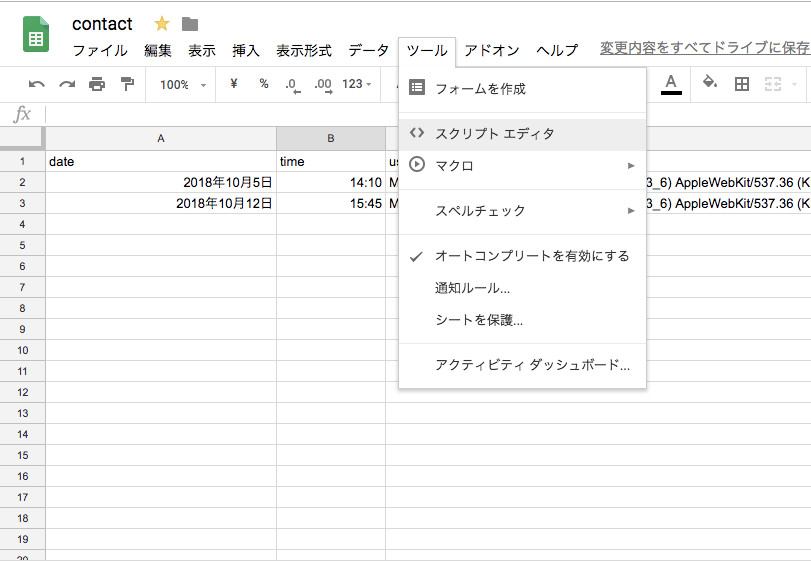
先ほどのスプレッドシートを開き、
「ツール」→「スクリプト エディタ」を選択。

名前はいい感じに決めてください(笑)

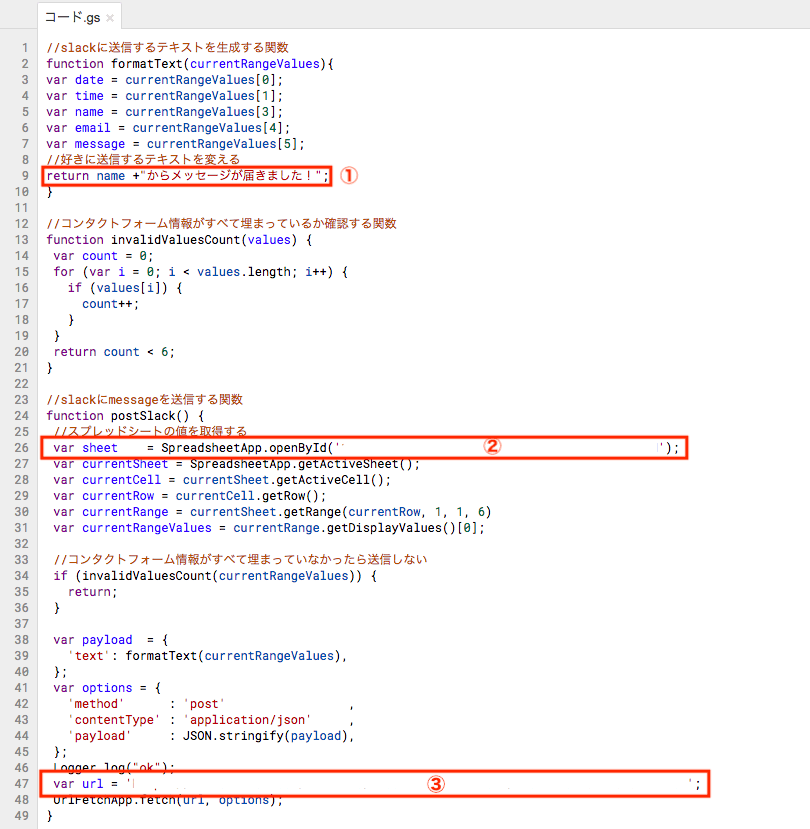
このように入力します。
↓こちらをコピーしてお使いください
//slackに送信するテキストを生成する関数
function formatText(currentRangeValues){
var date = currentRangeValues[0];
var time = currentRangeValues[1];
var name = currentRangeValues[3];
var email = currentRangeValues[4];
var message = currentRangeValues[5];
//好きに送信するテキストを変える
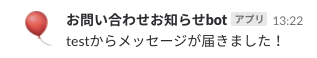
return name +"からメッセージが届きました!";
}
//コンタクトフォーム情報がすべて埋まっているか確認する関数
function invalidValuesCount(values) {
var count = 0;
for (var i = 0; i < values.length; i++) {
if (values[i]) {
count++;
}
}
return count < 6;
}
//slackにmessageを送信する関数
function postSlack() {
//スプレッドシートの値を取得する
var sheet = SpreadsheetApp.openById('***************');
var currentSheet = SpreadsheetApp.getActiveSheet();
var currentCell = currentSheet.getActiveCell();
var currentRow = currentCell.getRow();
var currentRange = currentSheet.getRange(currentRow, 1, 1, 6)
var currentRangeValues = currentRange.getDisplayValues()[0];
//コンタクトフォーム情報がすべて埋まっていなかったら送信しない
if (invalidValuesCount(currentRangeValues)) {
return;
}
var payload = {
'text': formatText(currentRangeValues),
};
var options = {
'method' : 'post' ,
'contentType' : 'application/json' ,
'payload' : JSON.stringify(payload),
};
Logger.log("ok");
var url = '******************';
UrlFetchApp.fetch(url, options);
}
↓以下変更しなければいけない部分が3箇所あるので変更してください。
(番号はコードの画像に対応しています。)
(キーワードを増やすとき… + / 日本語を増やすとき…”***”)
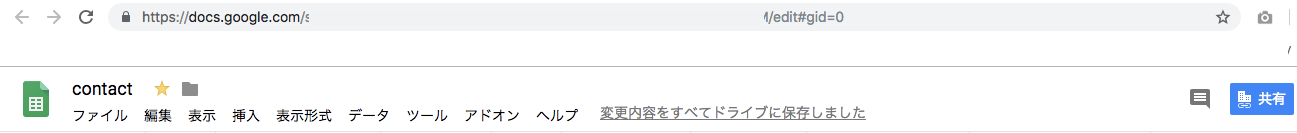
②スプレッドシートの上部にあるURLの赤の部分をコピペ↓

(https://docs.google.com/spreadsheets/d/****************/edit#gid=0 )
③”2-1.『Incoming WebHooks』をSlackと連携する”でコピペしたWebhookのURLをペースト
2-3.トリガーの設定
あと一息です!
トリガーを設定します。トリガーとは、コードのなかで何を「引き金」にするのか
を設定することを言います。

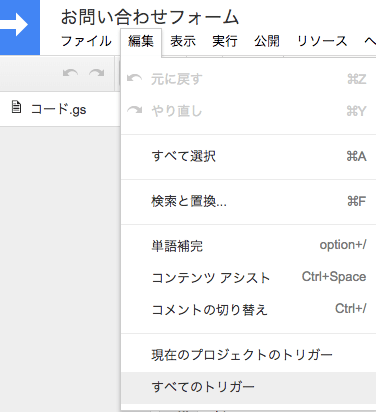
スクリプトエディタの上部にある
「編集」→「すべてのトリガー」を選択

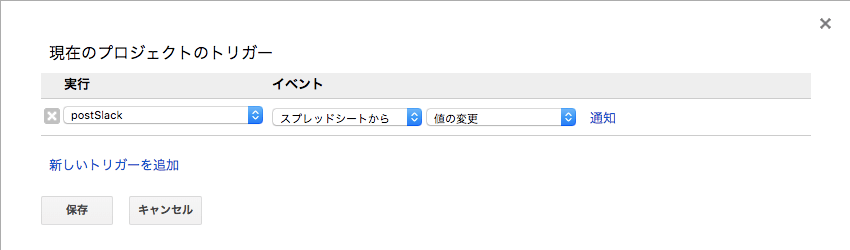
「postSlack」「スプレッドシートから」「値の変更」→「保存」
に設定します。

この画面に戻り、command+R(画面の再度読み取り)をしてください。
これで、設定は完了です。
実際に「お問い合わせフォーム」からきちんと作動するかテストしてみてください。

まとめ
いかがだったでしょうか。
今回は、WordPress内にお問い合わせフォームを作り、それをスプレッドシートにまとめて管理、さらに、お問い合わせがきたらSlackに通知する という設定をしてみました。
お問い合わせにはすぐに対応することが大切です!
ぜひ、参考にしてみてください。
Slack連携でオフィスDXを進めましょう!
・リモートワーク環境が整わず、出社しなければいけない従業員がいる
・社内をフリーアドレスにしたいけど移行できずにいる
・来客対応がアナログなまま効率化できてない
・経団連が発表した「来訪者履歴」が自動で取れていない
・Slackをベースに効率化をしていきたい
などの課題があれば、RECEPTIONISTで即解決しましょう!