ワードプレスの記事を公開したらSlackに通知する連携方法
Slack

個人でも企業でもWEBサイトを簡単に更新できるCMS(コンテンツ・マネジメント・システム)であるワードプレスを使っているところは多いですよね。
新しい記事が更新された時にSlackに「更新しました」という通知がくれば、グループでブログやオウンドメディアを運用している時の管理がとても楽になります。
「更新されてるな」
「更新されてないな」
「このタイトルはいけてるなぁ」
など、いろいろと見えることがありますからね。
なので、今回はワードプレスの記事が公開された時にSlackに通知する連携方法について、お伝えしていきます。

STEP1:Slackで専用のチャンネルを作る
例えば、ビジネスチャットマスター(以下、BCM)について、チャットをするチャンネルがあったとしても、そこに日々の更新通知が来ると、邪魔に感じないですか?
(はい、邪魔です。ってことで進めていきます。)
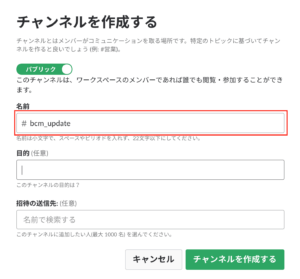
邪魔ですので、Slackでワードプレスの記事が公開された時に通知が届く専用のチャンネルを作りましょう!

そして、そのチャンネルでは会話をしないようにして、記事公開の通知専用のチャンネルだと目的の部分に記載しておくとマネジメントしやすいですね。
STEP2:SlackのWebHooks機能の設定
SlackのWebHooksとは、「外部サービスからSlackに通知をする仕組み(機能)」という認識をしてくれれば問題ありません。
それでは早速、WebHooks機能の設定をしていきまよう!
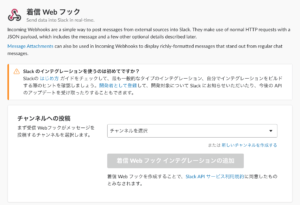
WebHookにアクセス
以下のURLからWebHookにいきましょう。
https://slack.com/services/new/incoming-webhook
そして、通知するチャンネルを選択します。
(先ほど作ったチャンネルを選択すればOK)

「Webhook URL」を入れる
次のぺージに遷移後に表示されている「Webhook URL」をコピーしておいてください。
これでWebHook機能の設定は完了です!
次にワードプレス側の設定をしていきましょう。
STEP3:ワードプレスにプラグイン「Slack」を使う
次に、ワードプレスの記事が公開された時にSlackに通知を飛ばす仕組みを構築していきます。
簡単です。
ワードプレスのプラグインである「Slack」をインストールして有効化してください。

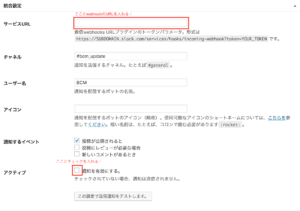
そして、先ほどコピーした「Webhook URL」を始めとする情報を入力していきましょう!

情報入力が完了すれば、設定を保存して完了です!
これでワードプレスの記事が公開されたらSlackの専用チャンネルに通知が届くようになります!
まとめ
これまでワードプレスで運用しているメディア(ブログ)の更新状況がわからない問題や、更新したことをグループメンバーに通知することが面倒だったかもしれませんが、これからはもう大丈夫ですね。
ビジネスチャットを使ってどんどん作業効率化していきましょう!
Slack連携でオフィスDXを進めましょう!
・リモートワーク環境が整わず、出社しなければいけない従業員がいる
・社内をフリーアドレスにしたいけど移行できずにいる
・来客対応がアナログなまま効率化できてない
・経団連が発表した「来訪者履歴」が自動で取れていない
・Slackをベースに効率化をしていきたい
などの課題があれば、RECEPTIONISTで即解決しましょう!